Nach der Gradle-Installation benötigen wir noch ein passendes Web-Projekt für den zweiten Jenkins Build-Job. Das Web-Projekt soll folgende Merkmale haben:
- Framework mit Model View Controller (MVC)
- Build mit Gradle
- Application Server Tomcat als embedded Server
- Spring Boot Application
Spring Boot Anwendung
Traditionelle Auslieferung einer Java EE – Anwendung:
- Zu Beginn des Projekts müssen die Abhängigkeiten, Bibliotheken und Tests für das verwendete Build-Tool, wie z.B. Gradle oder maven, festgelegt und ein Build-Script erzeugt werden
- Zusammenbau der Anwendung mit dem Build-Tool
- Alle Bibliotheken, kompilierte Java-Klassen, Templates und Resourcen (Bilder, Stylesheets, ..) mit dem Build-Tool in ein WAR- oder EAR-File packen
- Auf dem Server, auf dem die Anwendung laufen soll, muss ein Application-Server installiert werden (Tomcat, WildFly, …)
- Das WAR- oder EAR-File wird in das Deploy-Verzeichnis des Application-Servers kopiert (deployed)
- Der Application-Server wird gestartet und führt die Applikation aus
- Aufruf der Applikation z.B. über den Web-Browser
Spring Boot erleichtert nun das Zusammenbauen und auch das Ausliefern lauffähiger Applikationen. Die Anwendungen enthalten bereits alle benötigten Komponenten und Bibliotheken, die das verwendete Framework und die Anwendung benötigt. Verwendet man z.B. Spring-MVC (Model View Controller) wird dafür ein Application-Server benötigt. In diesem Fall bindet Spring Boot automatisch Tomcat in einer Embedded-Version mit ein. Das Zusammenbauen der Anwendung kann wieder mit den Build-Tools , wie maven oder gradle, erfolgen.
Spring Boot erzeugt eine ausführbare JAR-Datei, die überall gestartet werden kann, wo es eine JAVA-Runtime gibt. Ein eigener Application-Server muss nicht mehr installiert und die Applikation muss nicht mehr eigens auf diesem Server ausgeliefert werden.
Auslieferung mit Spring Boot:
- Festlegen der benötigten Komponenten für das Projekts und erzeugen des Build-Scripts automatisiert durch Spring Initializr
- Zusammenbau der lauffähigen Anwendung mit dem Build-Tool
- Alle Bibliotheken, kompilierte Java-Klassen, Templates und Resourcen (Bilder, Stylesheets, ..) und Application-Server werden in ein ausführbares jar-File gepackt
- Kopieren des JAR-Files auf den Ziel-Server mit eine Java-Runtime-Umgebung und Start der Applikation
- Aufruf der Applikation z.B. über den Web-Browser
Der Vorteil ist, dass kein eigener Application-Server mehr installiert werden und die Applikation getrennt deployed werden muss. Dadurch dass alle Komponenten in ein JAR-File gepackt werden und dieses JAR-File direkt gestartet werden kann, erleichtert Spring Boot die Umsetzung von Continuous Integration (CI) und die verteilten der Systeme (Mikroservices).
Weitere Informationen über Spring Boot und Microservices findet ihr z.B. hier: Eine frühlingshafte Lösung für Microservices: Spring Boot
Spring Initializr
Mit Hilfe des Spring Initializr kann ein Projekt über eine Web-Seite von Spring zusammengestellt und als fertige Projektvorlage heruntergeladen werden. Im heruntergeladenen Projekt müssen nur noch die eigenen Controller, Models und Templates integriert werden. Das Projekt kann danach entweder in eine Entwicklungs-Umgebung, wie z.B. Eclipse, importiert oder direkt von der Kommandozeile zusammengebaut und gestartet werden.
Sprint Boot Anwendung erstellen
Die Anwendung soll folgende Komponenten enthalten:
- Build mit Gradle
- Web-Oberfläche mit dem Spring-Framework Thymeleaf
- Spring Model-View-Controller für die Steuerung der Weboberfläche
- Tomcat als Application- bzw. Web-Server
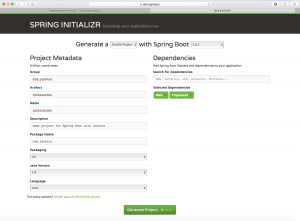
Zuerst ruft ihr in eurem Web-Browser die Webseite des Spring Initializr auf und lasst euch alle Optionen mit Switch to the full version anzeigen.
In der ersten Zeile unter Generate a wählt ihr Gradle als Build-Tool aus.
Danach wählt ihr unter der Rubrik Web, Web (Full-stack web development with Tomcat and Spring MVC) aus. Damit habt ihr Spring-MVC und Tomcat als embedded Web-Server ausgewählt.
Und zuletzt wählt ihr in der Rubrik Template engines noch Thymeleaf (Thymeleaf templating engine, including integration with Spring) als eure Web-Oberfläche aus.
Mit Generate Project wird euer Projekt generiert und heruntergeladen. Entpackt das Projekt und kopiert es in ein beliebiges Verzeichnis.
Im weiteren gehe ich davon aus, dass auf dem Entwicklungsrechner die Standalone-Version von Gradle installiert ist. Falls ihr die Wrapper-Version von Gradle verwenden möchtet, müsst ihr nur statt den gradle – Kommandos, die Batch-Datei gradlew.bat unter Windows oder gradlew unter Unix-Systemen verwenden.
Mit dem folgenden Befehl könnt ihr euch bereits die möglichen Gradle-Tasks eures Projekts anzeigen lassen:
gradle tasks --all
Zusammenbauen des ausführbaren JAR-Files in das Verzeichnis build -> libs mit
gradle build
Zusammenbauen des ausführbaren JAR-Files und Start der Anwendung:
gradle bootRun
Import des Projekts in Eclipse
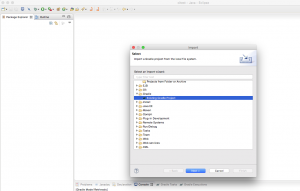
Als nächstes wollen wir das neue Projekt mit dem Gradle-Build in die Entwicklungsumgebung Eclipse importieren. Wenn ihr das Gradle-Plugin für Eclipse installiert habt, könnt ihr über File -> Import -> Gradle -> Existing Gradle Project, das Projekt importieren.
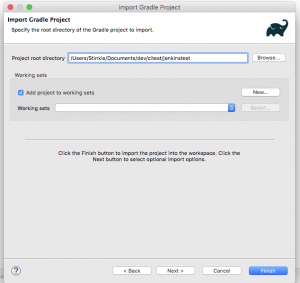
Im nächsten Dialog müsst ihr den Pfad zu eurer Spring Boot Anwendung angeben.
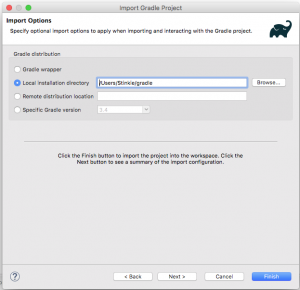
Klickt jetzt bitte nicht sofort auf Finish, sondern auf Next. Denn im nächsten Dialog könnt ihr noch konfigurieren, welche Version vom Build-Tool Gradle ihr in Eclipse verwenden wollt. Ihr könnt hier nämlich wählen, ob Eclipse den Gradle-Wrapper oder eure lokale Installation für den Build eures Projekts verwenden soll.
Falls ihr, wie im vorherigen Beitrag beschrieben, Gradle lokal installiert habt, könnt ihr hier die Option local installation directory auswählen und den Pfad zu dem lokalen Verzeichnis eurer Gradle-Installation angeben.
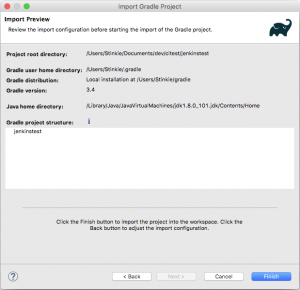
Mit Klick auf Next könnt ihr euch noch mal die Import-Konfiguration anschauen. Danach wird das Projekt importiert.
Hinzufügen eines Controllers und eines Templates
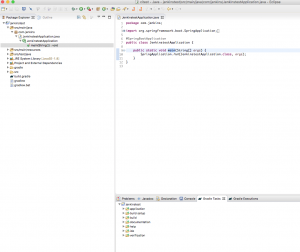
Der Spring Initializr hat bereits ein Klasse mit dem Namen YourProjectNameApplication mit einer main-Methode angelegt.
Beim Start der Anwendung wird die Main-Methode automatisch aufgerufen und eure Applikation zusammen mit dem embedded Tomcat gestartet. Im Web-Browser könnt ihr die Web-Applikation mit http://localhost:8080 auch schon aufrufen, allerdings erscheint nur eine Fehlerseite. Um eine lauffähige Applikation zu erhalten benötigen wir noch ein Thymeleaf – Template um etwas im Web-Browser anzuzeigen und einen Controller, um die Daten für das Template zur Anzeige vorzubereiten.
Als erstes erstellen ihr euch das Template unter src/main/resources/templates mit dem Namen index.html und fügt diesen Inhalt ein:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8" />
<title>Jenkins-Test</title>
</head>
<body>
<h1>Jenkins-Test</h1>
Hello World. Today is: <span th:text="${serverdate}"></span>
</body>
</html>
Die Zeile <html lang=”en” xmlns:th=”http://www.thymeleaf.org”> bindet die Tag-Bibliothek von Thymeleaf in die HTML-Seite ein. Eines dieser Tags wird im Beispiel zur Ausgabe des aktuellen Server-Datums aus einem Property mit dem Namen serverdate im HTML-Tag span verwendet:
th:text=”${serverdate}”
Das Property serverdate wird weiter im Folgendem vom Controller gesetzt.
Zusätzlich benötigen wir jetzt noch einen Controller, da Spring das Model-View-Controller (MVC) – Modell implementiert. Im MVC-Modell benötigen wir folgende Komponenten:
- Model – Ein Modell für unsere Daten. Brauchen wir in dem einfachen Beispiel nicht, da wir nur Standard-Datentypen verwenden
- View – Anzeige der Daten im Browser. Das macht unser Template index.html. Beim Ausführen unserer Applikation, wird aus den Thymeleaf-Tags HTML-Code und Javascript erzeugt und an den Web-Browser gesendet
- Controller: Hier steckt die Logik (z.B. die Aktion beim klicken auf einen Button) sowie die Verarbeitung der Daten. In unserem Beispiel liest der Controller das Server-Datum und übergibt es an das Template
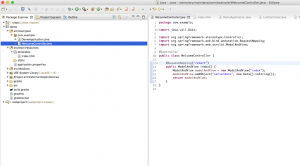
Also erstellen ihr eine neue leere Java-Klasse mit File -> New -> Class in eurem Java-Package mit dem Namen WelcomeController.java. In diese Klasse fügt ihr diesen Code ein:
import java.util.Date;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class WelcomeController {
@RequestMapping("/start")
public ModelAndView index() {
ModelAndView modelAndView = new ModelAndView("index");
modelAndView.addObject("serverdate", new Date().toString());
return modelAndView;
}
}
Die Annotation @Controller kennzeichnet die Klasse als Spring-Controller.
Mit der Annotation @RequestMapping(“/start”) legen wir fest, auf welchen Browser-Request-Context dieser Controller reagieren soll. Der Controller wird in dieser Konfiguration aufgerufen, wenn wir im Browser das eingeben:
http://localhost:8080/start
Schreibt man die Annotation z.B. um in @RequestMapping(“/”), wird der Controller aufgerufen, wenn ihr das eingebt:
http://localhost:8080
Mit dem Befehl ModelAndView modelAndView = new ModelAndView(“index”); legen wir fest, welches Template für die Anzeige im Web-Browser zuständig ist. In diesem Fall ist das index.html.
In der nächsten Zeile wir mit modelAndView.addObject(“serverdate”, new Date().toString()); das aktuelle Datum mit new Date() gelesen, in einen String gewandelt und im Property serverdate gespeichert.
In der letzten Zeile wird die Kontrolle an das Spring-Framework übergeben. Das Template liest mit dem Tag th:text=”${serverdate}” das vom Controller gesetzte Datum im String-Format und übergibt die Seite an den Web-Browser zur Anzeige.
Die Applikation könnt ihr als Java-Application direkt in Eclipse oder in der Kommando-Zeile mit gradle booRun starten.
Nach dem Aufruf mit
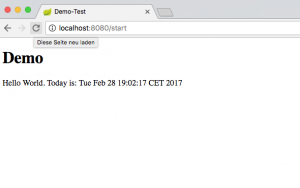
http://localhost:8080/start
sollte der Willkommens-Gruß und das Datum angezeigt werden.
Das ausführbare JAR-File liegt im Projekt-Ordner unter build -> libs. Ihr könnt dieses JAR-File mitsamt dem embedded Tomcat nun auch direkt in der Kommandozeile starten. Die einzige Voraussetzung ist, das auf dem Zielrechner eine Java-Runtime läuft. Öffnet einfach eine Kommando-Zeile und wechselt in euer Spring Boot Projekt-Verzeichnis.
cd build/libs java -jar yourApplication.jar
Oder ihr kopiert das JAR-File auf euren Raspberry Pi (Falls bei euch der Jenkins-Server auf dem Port 8080 läuft, den Jenkins-Server vorher stoppen oder auf einen anderen Port konfigurieren) oder auf einen Windows-Rechner und startet es dort mit dem gleichen Java-Befehl. Es muss nur jeweils eine Java-Runtime installiert werden.
Um den Standard-Port 8080 der Spring Boot Anwendung z.B. auf 8180 zu ändern, legt ihr euch eine Property-Datei mit dem Namen application.properties im Verzeichnis src/main/resources in eurem Projektverzeichnis an – falls noch nicht vorhanden – und macht folgenden Eintrag:
server.port = 8180
Um für dieses Projekt einen Build-Job im nächsten Schritt zu erzeugen, müsst ihr das Projekt, wie unter GIT-Repository beschrieben, noch in euer zentrales GIT-Repository einchecken.